General Tab of the Chart Properties (Gantt Chart) |

|

|

|
||
General Tab of the Chart Properties (Gantt Chart) |

|

|

|

|
|
|
||

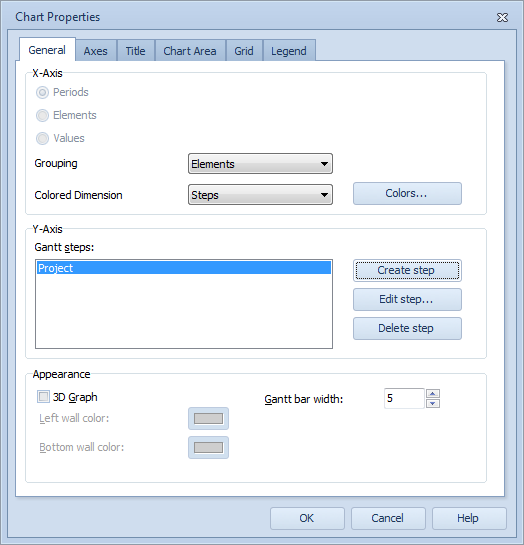
X-Axis Group
The X-axis (i.e. the horizontal axis) of the graph is set to show the periods used in the Gantt chart. To define the shown periods, see Axes Tab of the Chart Properties. If you have enabled benchmarking for the series, you can include the same series from other elements (siblings and/or immediate children) as well to be shown in the graph for comparison.
The selection in the Grouping drop-down menu defines how the chart behaves in benchmarking cases. The bars are drawn either for all Elements, all elements for Periods, or Steps.
You can define the colors to be shown on the X-axis in the Color Scheme Window accessible by clicking the Colors button. You can select the color to be applied to Elements, Periods, or Steps from the Colored Dimension drop-down menu.
Y-Axis Group
To create a new Gantt step for the Y-axis click the Create step button. To edit an existing Gantt step, select the step from the list and click the Edit step button. You can then define the step in the appropriate Gantt Step Window. The steps can also be deleted by selecting a step and clicking the Delete step button.
To change the order of the steps, right-click a step and select Move Up or Move Down from the pop-up menu.
Appearance Group
Select the 3D Graph check box to display the depth dimension in a chart.
Your chart, when being viewed with the depth dimension (three dimensional charts), has walls along its left and bottom sides. To specify the properties of these chart walls, do the following:
| 1. | To define the color of the Left wall, click the color box labeled as "Left wall color". Or to define the color of the Bottom wall, click the color box labeled as "Bottom wall color". |
| 2. | The Color Editor window, in which you can select a color for the wall, opens. |
| 3. | Once you have selected a color, the selected color is shown next to the button Left wall or Bottom wall. |
| 4. | Click OK to apply the selected wall colors to the Chart's walls. |
You can also specify the Gantt bar width in pixels.
How to Create a Gantt Chart
The following example shows how a Gantt chart can be configured:
1.Create Value Settings containing two Series, for example the series "1. Start Date" and "2. End Date".
2.Create a new milestones Period level with the desired milestones.
3.Create a Date Measurement Unit.
4.Open the Element Properties Window of an element, and set it to use the Measurement Unit, Value Settings, and Period Level you created.
5.Enter the "1. Start Date" and "2. End Date" series Values for the milestones periods.
6.Switch to the Graph Tab, remove the indicator from the Graph layout, and change the chart type to Gantt chart.
7.Open the Chart Properties for the Gantt chart.
8.Create a Gantt Step with "1. Start Date" as the Start series and "2. End Date" as the End series.
9.Define a suitable Period level used and the periods shown on the chart Axes.
See Also
General Tab of the Chart Properties Window
General Tab of the Chart Properties (Pie Chart)
General Tab of the Chart Properties (Radar Chart)
General Tab of the Chart Properties (Heat Map Chart)
Axes Tab of the Chart Properties
Title Tab of the Chart Properties
Chart Area Tab of the Chart Properties
Grid Tab of the Chart Properties